40 d3 axis custom tick labels
Plastic Labels near East Selkirk, MB | Better Business Bureau. Start ... BBB Directory of Plastic Labels near East Selkirk, MB. BBB Start with Trust ®. Your guide to trusted BBB Ratings, customer reviews and BBB Accredited businesses. axis.ticks / D3 / Observable Use axis.ticks to control which ticks are displayed by the axis. axis.ticks passes the arguments you specify to scale.ticks whenever the axis is rendered. The meaning of the arguments thus depends on the class of scale. For linear and power scales, pass axis.ticks the desired tick count. This is just a hint: these scales only generate ticks at 1-, 2-, and 5-multiples of powers of ten, so the ...
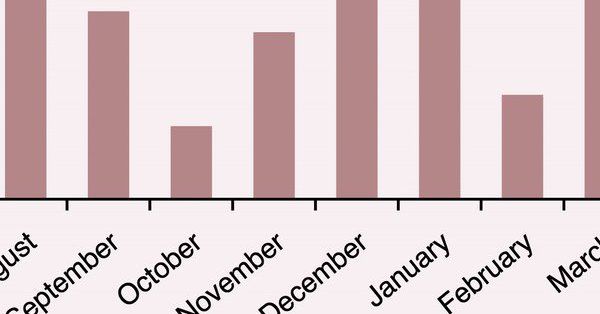
Drawing axis in d3.js - D3 Graph Gallery Axis titles aren't built-in to D3's axis component, but are essential for a chart. You can add titles yourself simply by adding an svg text element. As shown in the chart below:
D3 axis custom tick labels
D3.js Axes, Ticks, and Gridlines - DZone Web Dev The d3 chart will make request to this server and receives the csv file in response. In a real application, you will make a similar request to an API and receive the data back, usually in JSON... Best Furniture Stores in Selkirk, Manitoba - MapQuest Pastora Custom Furniture. 82 Ludwick Rd St Clements, MB R1C 0A9 (204) 663-1047. Netley Colony Millwork. Edith Ave E St Andrews, MB R0C (204) 738-2729. Fine Wood Solutions. 26 Skye Pl East St Paul, MB R2E 0H1 (204) 667-9088. Yetmans. 1201 Grassmere Rd West St Paul, MB R4A 1C4. Ruggables. D3.js Tips and Tricks: Adding axis labels to a d3.js graph While it's obvious that the text label 'Value' has been rotated by -90 degrees (from the picture), the following lines of code show that we also rotated our reference point (which can be a little confusing). .attr ( " y ", 0 - margin. left ) .attr ( " x ", 0 - (height / 2 )) Let's get graphical to illustrate how this works;
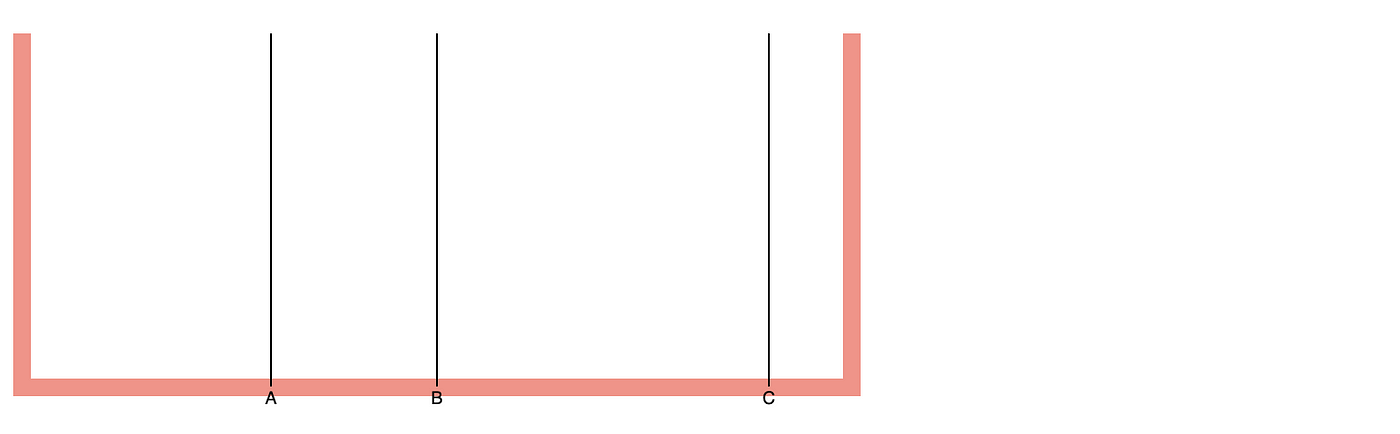
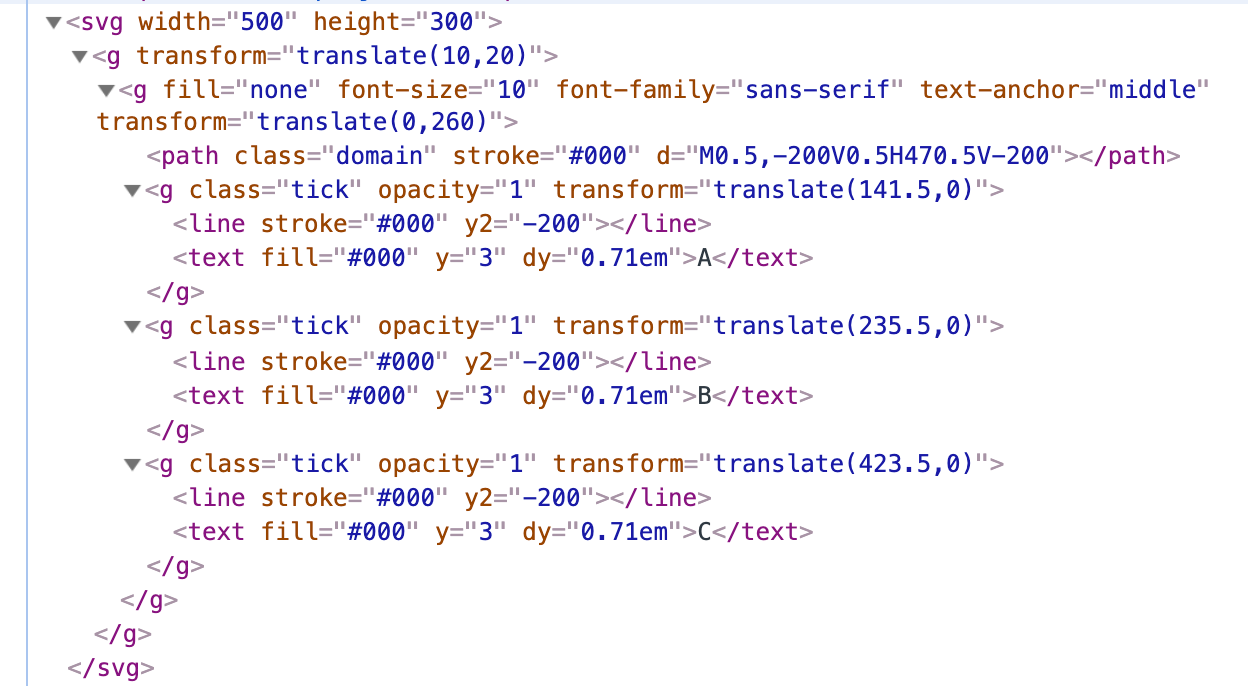
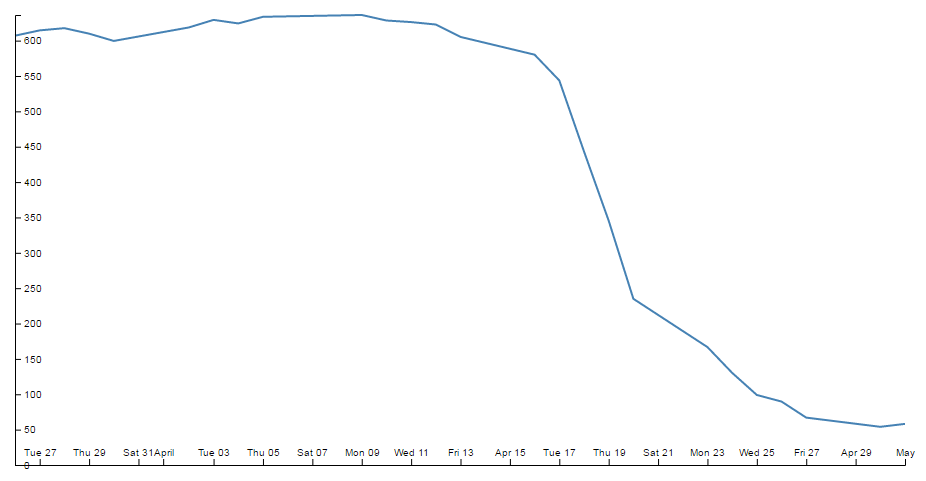
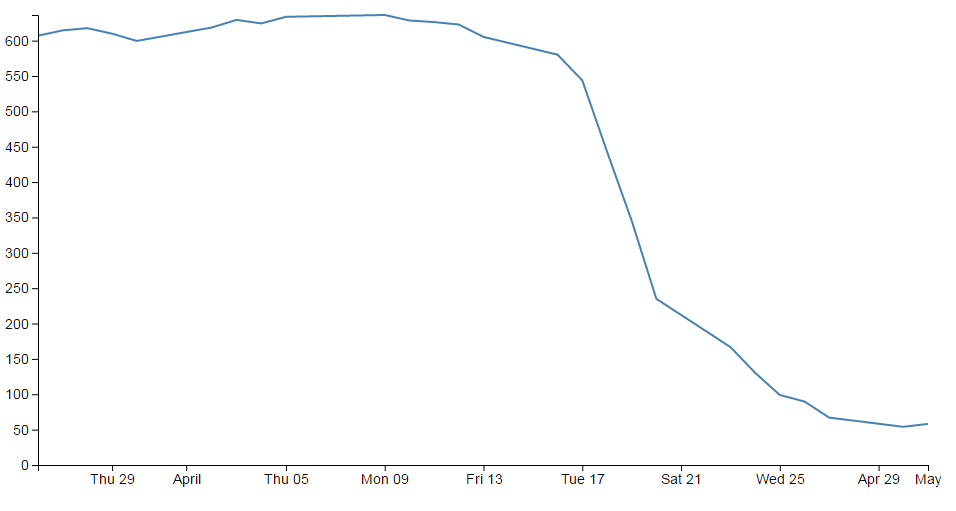
D3 axis custom tick labels. Customizing Axes in D3.js - Medium Changing number of ticks on the axis; Tick format; Custom tick labels; Make a grid with .tickSize() Attributes of the .domain element; Tick labels: fonts, size, and rotation; Selecting tick lines with CSS selections and changing their attributes. If you are already familiar with D3 then you may want to skip the first part of this post. d3.js, how can i create an axis with custom labels and customs ticks? A simple solution is using the index of the tick to get the other property, provided that you are displaying all the ticks (and that you are using an ordinal scale): var axis = d3.axisBottom (scale) .tickFormat (function (d, i) { return d + ": " + data [i].val; }); Here is a demo: Share Improve this answer Follow answered Jul 2, 2017 at 15:16 [Solved] d3.js, how can i create an axis with custom labels and A simple solution is using the index of the tick to get the other property, provided that you are displaying all the ticks (and that you are using an ordinal scale): var axis = d3.axisBottom(scale) .tickFormat(function(d, i) { return d + ": " + data[i].val; }); Here is a demo: D3 Axis Tips#2" - Custom Tick Label · GitHub D3 Axis Tips#2" - Custom Tick Label Raw .block This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
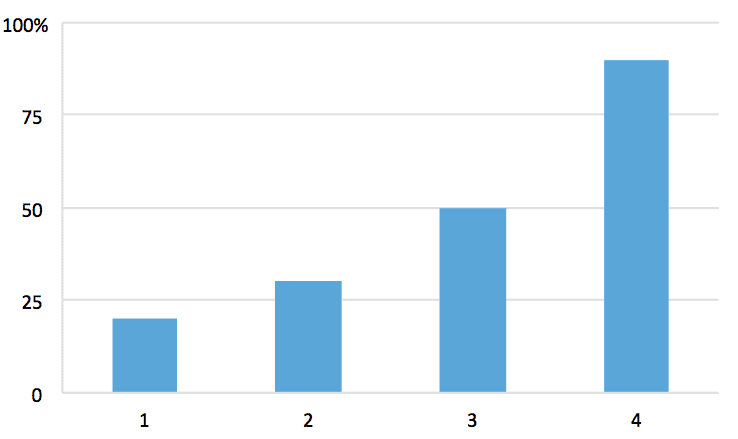
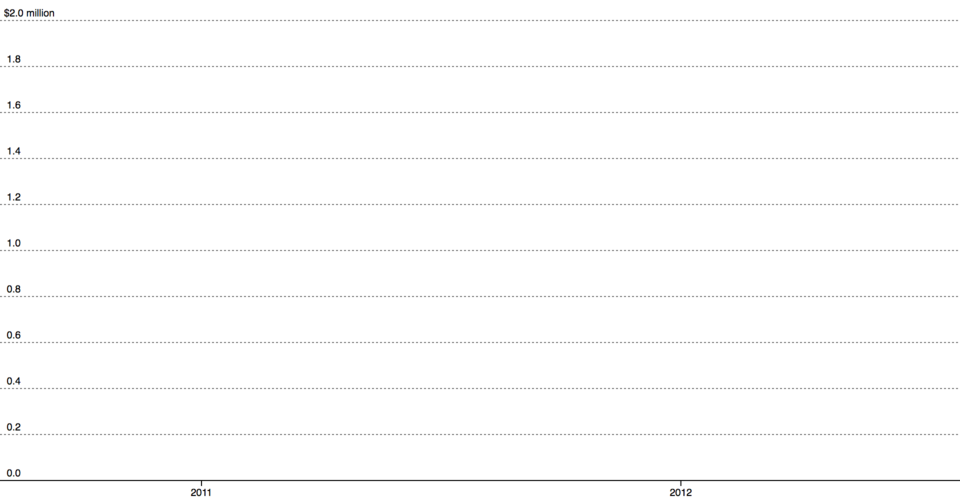
Foil Labels near East Selkirk, MB | Better Business Bureau. Start with ... Showing: 1 results for Foil Labels near East Selkirk, MB. Filter Your Search: Get Connected. Get a Quote. Categories. Corrugated Boxes. Labeling Equipment. Plastic Labels. Metal Labels. d3.js, how can i create an axis with custom labels and customs ticks ... A simple solution is using the index of the tick to get the other property, provided that you are displaying all the ticks (and that you are using an ordinal scale): var axis = d3. axisBottom (scale) . tickFormat ( function ( d, i ) { return d + ": " + data[i]. val ; }); D3 Axis Tips#2" - Custom Tick Label - bl.ocks.org D3 Axis Tips#2" - Custom Tick Label. 100 (千万円) 90 80 70 60 50 40 30 20 10 0 4月 7月 10月 2017年1月 4月 7月 10月 2018年1月. Open. Axis Tips #2. 軸 (Axis)のtick (ラベル)をカスタマイズして表示する。. 青枠はドラッグしてサイズを変更することができます。. D3 Axes | D3 in Depth You can format the tick label in two ways. The first is to use the .ticks method and pass in a format string as the second argument: let scale = d3.scaleLinear().domain( [0, 100]).range( [0, 500]); let axis = d3.axisBottom(scale); axis.ticks(4, "$.2f"); d3.select('svg g') .call(axis); $0.00 $20.00 $40.00 $60.00 $80.00 $100.00
D3.js Tips and Tricks: Adding axis labels to a d3.js graph While it's obvious that the text label 'Value' has been rotated by -90 degrees (from the picture), the following lines of code show that we also rotated our reference point (which can be a little confusing). .attr ( " y ", 0 - margin. left ) .attr ( " x ", 0 - (height / 2 )) Let's get graphical to illustrate how this works; Best Furniture Stores in Selkirk, Manitoba - MapQuest Pastora Custom Furniture. 82 Ludwick Rd St Clements, MB R1C 0A9 (204) 663-1047. Netley Colony Millwork. Edith Ave E St Andrews, MB R0C (204) 738-2729. Fine Wood Solutions. 26 Skye Pl East St Paul, MB R2E 0H1 (204) 667-9088. Yetmans. 1201 Grassmere Rd West St Paul, MB R4A 1C4. Ruggables. D3.js Axes, Ticks, and Gridlines - DZone Web Dev The d3 chart will make request to this server and receives the csv file in response. In a real application, you will make a similar request to an API and receive the data back, usually in JSON...




































Post a Comment for "40 d3 axis custom tick labels"