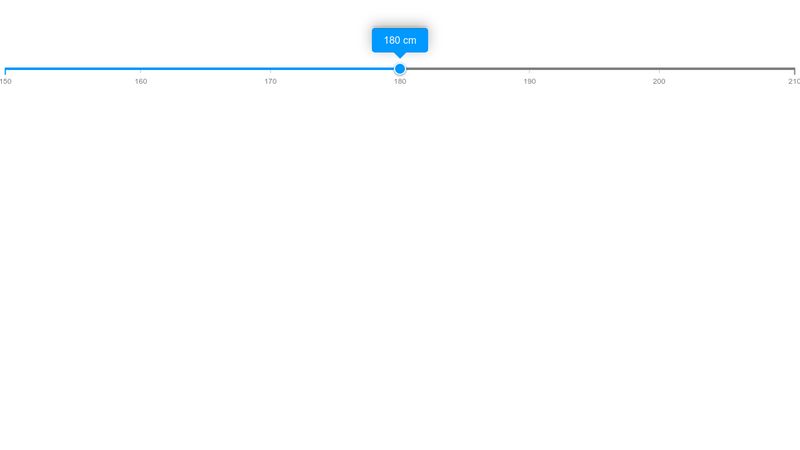
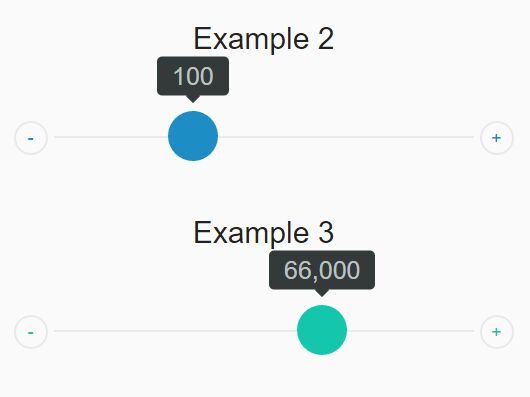
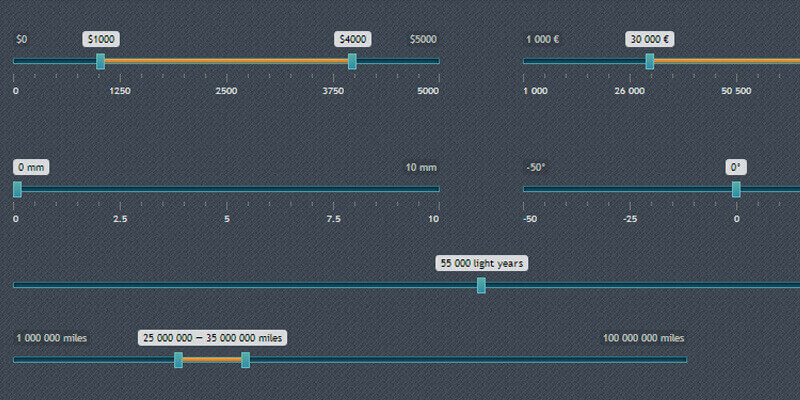
39 jquery range slider with labels
All classifieds - Veux-Veux-Pas, free classified ads Website All classifieds - Veux-Veux-Pas, free classified ads Website. Come and visit our site, already thousands of classified ads await you ... What are you waiting for? It's easy to use, no lengthy sign-ups, and 100% free! If you have many products or ads, Overview - DevExtreme Charts: jQuery Widgets by DevExpress Line, area, bar, pie, funnel, pyramid, financial, range, and polar charts - this is just the tip of the iceberg. Every chart from this library is available as a jQuery plugin, supports binding to any data source, and provides its own distinctive feature set. Explore other demos in this section to find the chart for your next project.
GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome things ... vue2-siema - Plugin wrapper for the very tiny Siema carousel/slider library. vue-flux - Image slider which comes with 20 cool transitions. vue-glide - Vue slider & carousel component on top of the Glide.js; vue-owl-carousel - Vue component for Owl Carousel 2; vueper-slides - A touch ready and responsive slideshow / carousel for Vue JS.

Jquery range slider with labels
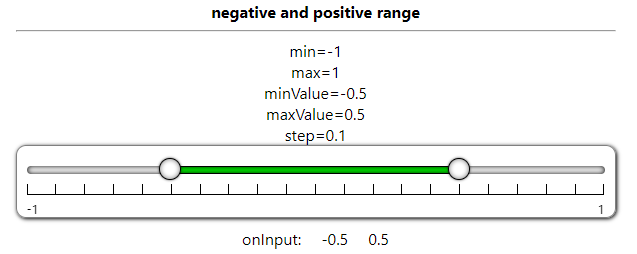
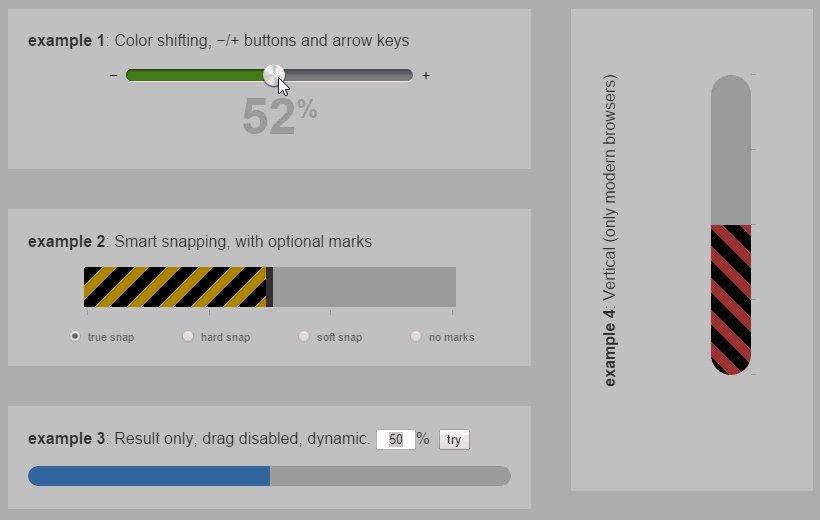
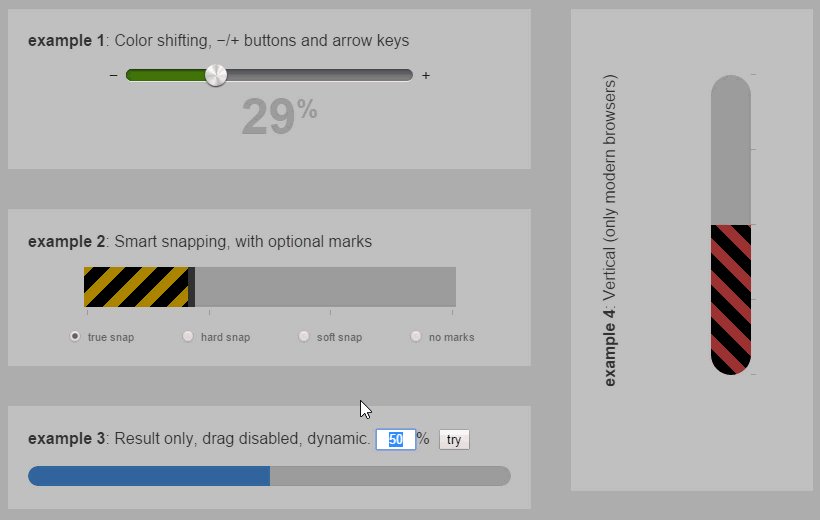
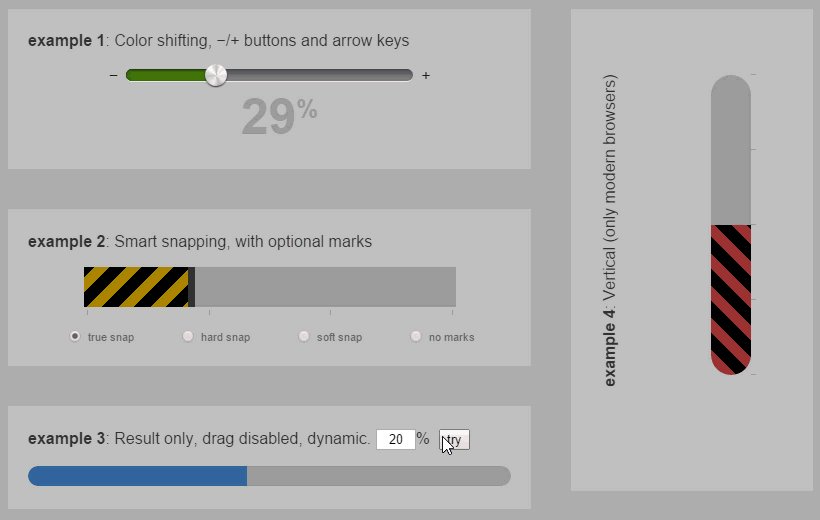
95 Best Free CSS HTML Image Slider & Slideshow - freshDesignweb 18.10.2022 · WOW Slider – Free responsive jQuery image slider This simple web design software comes with 5300+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full screen intros, features, data tables, etc. pricing tables, progress bar, timelines, tabs, accordions, call to action, forms, maps, social blocks, … All Online Courses List | LinkedIn Learning, formerly Lynda.com 21.10.2022 · Browse the full list of online business, creative, and technology courses on LinkedIn Learning (formerly Lynda.com) to achieve your personal and professional goals. Join today to get access to ... The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles.
Jquery range slider with labels. Extended Bootstrap Floating Labels by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization Template Template Structure SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & Components ... Easy Google Maps – WordPress plugin | WordPress.org Added corrections for labels of clusterization feature. Fixed the positioning of PRO labels. Minor issues fix and improvements; Easy Google Map Plugin v1.6.6 / 08.12.2016. Add the shortcode’s parameter “marker_show_description” for opening marker description by default; Add the search by marker title for markers’ list in the admin area Bootstrap Range - Bootstrap 5 & Material Design forms Basic example. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it. How TO - Position Text Over an Image - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
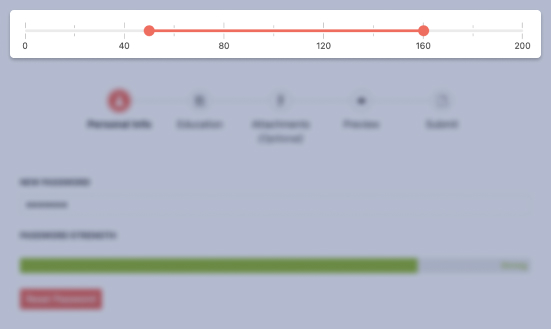
How To Create Circles / Round Dots - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Documentation: DevExtreme - JavaScript UI Components This allows end users to select the required range in a chart series. You can also integrate the RangeSelector UI component with a stand-alone Chart UI component to emulate chart zooming and scrolling. View Demo Read Guides. See Also. Set Up DevExtreme: Angular | Vue | React | jQuery | AngularJS | Knockout The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles.
All Online Courses List | LinkedIn Learning, formerly Lynda.com 21.10.2022 · Browse the full list of online business, creative, and technology courses on LinkedIn Learning (formerly Lynda.com) to achieve your personal and professional goals. Join today to get access to ... 95 Best Free CSS HTML Image Slider & Slideshow - freshDesignweb 18.10.2022 · WOW Slider – Free responsive jQuery image slider This simple web design software comes with 5300+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full screen intros, features, data tables, etc. pricing tables, progress bar, timelines, tabs, accordions, call to action, forms, maps, social blocks, …


































Post a Comment for "39 jquery range slider with labels"