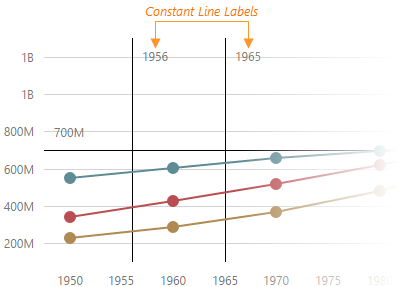
45 chart js labels position
Getting Started | 📈 vue-chartjs Or, you can create your own chart type. In vue-chartjs, you can do this pretty much the same way: // 1. Import Chart.js so you can use the global Chart object import { Chart } from 'chart.js' // 2. Import the `generateChart ()` method to create the vue component. import { generateChart } from 'vue-chartjs' // 3. Official Independent Albums Chart Top 50 - Official Charts Company Compiled by the Official Charts Company, the UK's biggest independently released albums of the week, based on sales of digital bundles, CDs, vinyl and other formats, across a seven day period.
Publishing Briefs: Sony Is BMI R&B/Hip-Hop Publisher of the Year ... This week in publishing news: IMPEL partners with SX Works and CMRRA, Brandyn Burnette signs to Position Music, and more. By Kristin Robinson Writer At BMI's 2022 R&B/Hip-Hop Awards on Sept. 7 ...

Chart js labels position
Angular 12 Material Mat-Select Example - Freaky Jolly 2) Create a New Angular Application. 3) Install Material Package. 4) Update App Module. 5) Adding Material MatSelect. 6) Adding Material Native Select. 7) Open/ Close Option Panel on Button Click from Outside. 8) Change Event Handling on Material MatSelect. 9) Custom CSS Style for Options Panel. How to Make Excel Box Plot Chart (Box and Whisker) - Contextures Excel Tips Add a blank row in the box plot's data range. Type the label, "Average" in the first column. In the remaining columns, enter an AVERAGE formula, to calculate the average for the data ranges. Copy the cells with the Average label, and the formulas. Click on the chart, and on the Ribbon's Home tab, click the arrow on the Paste button. My Charts - Barchart.com The "My Charts" feature, available to Barchart Premier Members, lets you build a portfolio of personalized charts that you can view on demand. Save numerous chart configurations for the same symbol, each with their own trendlines and studies. Save multiple commodity spread charts and expressions, view quote and technical analysis data, and more.
Chart js labels position. Flowcharting Basics: How to Create a Simple Flowchart - Creately Blog Here are some simple flowchart templates to get going. Drawing from scratch can be painful. So we've come up with simple flowcharts for you to get started immediately. Click on the image to directly modify the below flowcharts using our flowcharting tool. Click on the image to edit this flowchart using Creately (opens in a new tab) Dollar slides as investors balance positions ahead of U.S. inflation ... The Japanese yen posted its best daily gain in a month, up 1% at 142.675 yen per dollar, as it clawed away from recent 24-year lows. Bank of Japan Governor Haruhiko Kuroda said on Friday rapid yen moves were undesirable after a meeting with Prime Minister Fumio Kishida. Grids in Matplotlib - GeeksforGeeks Grids are made up of intersecting straight (vertical, horizontal, and angular) or curved lines used to structure our content. Matplotlib helps us to draw plain graphs but it is sometimes necessary to use grids for better understanding and get a reference for our data points. Elton John & Bernie Taupin's Span of Hot 100 Top 10s: Ask Billboard ... Meanwhile, Aug. 29 marked the 30th anniversary of Gin Blossoms' Billboard chart debut, as the set by the band from Tempe, Ariz., roared in at No. 1 on the "Heatseekers - Mountain" chart on that...
Amgen Inc. (AMGN) 2022 Citi Global Technology Conference (Transcript) So let's remind you that the 2022 full year outlook, also in our oncology biosimilars, Embassys [ph] at about $850 million. And Cengente [ph], we see at about $300 million; we shared that with you ... Take Five: Navigating the energy shock By Reuters On an annual basis, CPI increased by a weaker-than-expected 8.5% in July, with the inflation gauge coming in flat, month-over-month. Early estimates for August call for a 0.1% decline on a monthly ... HTML text control in Power Apps - Power Apps | Microsoft Docs HTML text control assumes the HtmlText is relatively positioned. If you need to use an absolute position for your HTML text, wrap the text around a relatively positioned div. For example, "" & varPageContent & "" Key properties Color - The color of text in a control. Chartjs stacked bar chart example - JaimineMari Laravel 8 charts js example tutorial. The scatter chart type automatically configures a line chart to use one of these scales for the x-axis. Download Chartjs library from the GitHub and include the library files in your example. The configuration options for the horizontal bar chart are the same as for the bar chart.
Angular Material Card Examples - Using mat-card Component Let's go ahead and start implementation… How to Add Material Card in Angular Application? Follow these quick steps to add component: Step 1 - Create Angular App Step 2 - Install Material Library Step 3 - Update App Module Step 4 - Update Component HTML Template Step 5 - Run Application Step 6 - Material Card Examples Belgium's Exmar deepens ties with Eni with LNG vessel deal ENI. +2.09%. SHCAY. +3.77%. (Reuters) -Belgian shipowner Exmar said on Friday it had signed a 10-year charter deal for the liquefied natural gas (LNG) vessel Excalibur with Eni as the Belgian shipowner closes the sale of its Tango LNG barge to the Italian energy group. Know Where Your Heart Is and How to Identify Heart Pain Here we are going to discuss the symptoms of several chest pains which are associated with heart. 1. Heart Attack. Heart attack results from the occluded blood vessels that carry blood to the heart. The patient may experience the following signs: Fullness or squeezing sensation in the chest. Manage sensitivity labels in Office apps - Microsoft Purview ... In the label policy configuration from the Microsoft Purview compliance portal, on the Policy settings page: Select Require users to apply a label to their email or documents. Then select Next > Next and clear the checkbox Require users to apply a label to their emails. Keep the checkbox selected if you want mandatory labeling to apply to emails as well as to documents.
Roblox Plans to Debut Ads on its Platform Next Year Roblox Corp (NYSE: RBLX) said Friday that it intends to have ads on its platform next year, its first notable effort to diversify revenue beyond virtual goods in games. The company announced the news as part of its annual developer conference on Friday, with CNBC reporting the news. Before the rollout, Roblox said it would test ads with ...
javascript - How can I show labels inside stacked charts (bar-line ... The chart I'm making is a stacked chart, with a line chart, but I haven't been able to display the labels on top of the stacked charts and I don't really know how to do it. I have tried a bit of everything, plugins, functions with canva, but nothing seems to work for me, can anyone help me? The graph I am trying to imitate is the following:
ECB's Lagarde: Euro Fall Has Added to Inflation Pressures EUR/USD. +0.85%. By Geoffrey Smith. Investing.com -- The European Central Bank issued a rare warning about the euro's sliding foreign exchange rate on Thursday, adding to the global unease among policy-makers at the dollar 's strength. "The depreciation of the euro has also added to inflationary pressures," ECB President Christine Lagarde said ...
Coding Reference | 📈 vue-chartjs Arguments: chart-id, chart-type, chart-controller Usage: import { generateChart } from 'vue-chartjs' import { LineController } from 'chart.js' // The first argument is the chart-id, the second the chart type, third is the custom controller const CustomLine = generateChart ( 'custom-line' , 'line' , LineController )
Chart Of The Day: Why Bitcoin Will Keep Falling | Investing.com However, the weekly price closed slightly below the gauge and bounced back the following week. Currently, Bitcoin is below the 200 WMA for the fifth straight week. Also, the 50 WMA fell below the ...
Google Sheets API Overview | Google Developers The Google Sheets API is a RESTful interface that lets you read and modify a spreadsheet's data. The most common uses of this API include the following tasks: The primary object in Google Sheets that can contain multiple sheets, each with structured information contained in cells. A Spreadsheet resource represents every spreadsheet and has a ...
Types of Graphs with Examples - GeeksforGeeks If the vertices and edges of a graph are labeled with name, date, or weight then it is called a labeled graph. It is also called Weighted Graph. 12. Digraph Graph: A graph G = (V, E) with a mapping f such that every edge maps onto some ordered pair of vertices (Vi, Vj) are called a Digraph. It is also called Directed Graph.
Enphase Energy and Shoals Technologies Downgraded on Fair Value By Sam Boughedda. Energy firms Enphase Energy (NASDAQ: ENPH) and Shoals Technologies Group Inc (NASDAQ: SHLS) were downgraded to Neutral from Buy at Guggenheim on Friday. An analyst also removed the firm's price targets for the stocks. In a note to investors focused on Enphase, he said they believe the stock is now fairly valued and that upside to their estimates is unlikely.
Colgate-Palmolive Company Presents at 2022 Barclays Global Consumer ... Colgate-Palmolive Company (NYSE:NYSE:CL) 2022 Barclays Global Consumer Staples Conference September 7, 2022 10:30 a.m.
HTML Codes | HTML Tags | HTML Tips - Web-Source.net Go to "Edit" - "Copy" on your web browser's toolbar and then place your cursor within your HTML code where you would like to place the code. Right click on your mouse and go to "Paste." Your HTML code should now be displaying within your HTML document. For a basic HTML tutorial, visit the ' How to Code in HTML ' section. HTML Tags
Plot Type: Bar Graph - ScottPlot 4.1 Cookbook A simple bar graph can be created from a series of values. By default values are palced at X positions 0, 1, 2, etc. var plt = new ScottPlot.Plot (600, 400); // create sample data double[] values = { 26, 20, 23, 7, 16 }; // add a bar graph to the plot plt.AddBar (values); // adjust axis limits so there is no padding below the bar graph plt.
My Charts - Barchart.com The "My Charts" feature, available to Barchart Premier Members, lets you build a portfolio of personalized charts that you can view on demand. Save numerous chart configurations for the same symbol, each with their own trendlines and studies. Save multiple commodity spread charts and expressions, view quote and technical analysis data, and more.
How to Make Excel Box Plot Chart (Box and Whisker) - Contextures Excel Tips Add a blank row in the box plot's data range. Type the label, "Average" in the first column. In the remaining columns, enter an AVERAGE formula, to calculate the average for the data ranges. Copy the cells with the Average label, and the formulas. Click on the chart, and on the Ribbon's Home tab, click the arrow on the Paste button.
Angular 12 Material Mat-Select Example - Freaky Jolly 2) Create a New Angular Application. 3) Install Material Package. 4) Update App Module. 5) Adding Material MatSelect. 6) Adding Material Native Select. 7) Open/ Close Option Panel on Button Click from Outside. 8) Change Event Handling on Material MatSelect. 9) Custom CSS Style for Options Panel.











































Post a Comment for "45 chart js labels position"